
Want to speed-up your design process?
Context menu or right-click menu is what you need. It helps boost your design process
significantly and reduce the number of hours you spent on single page design.
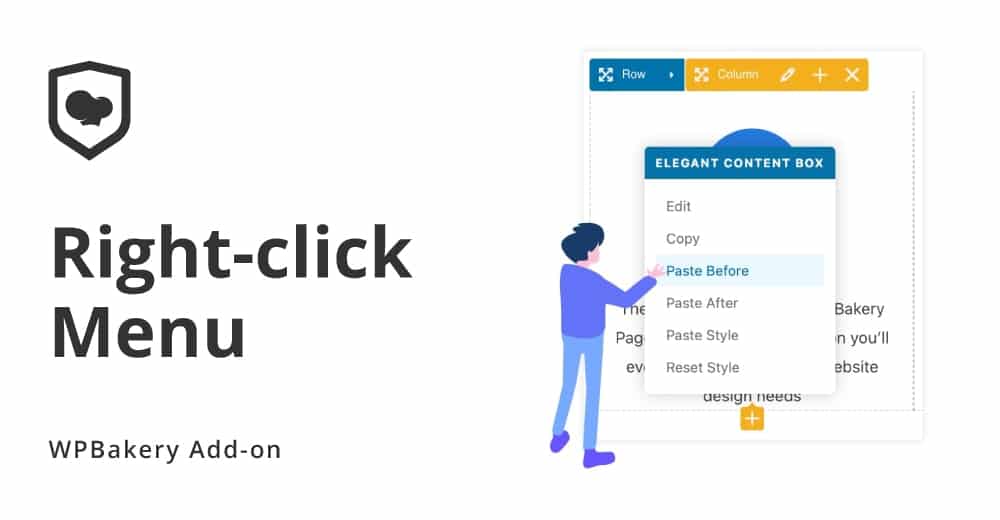
Elegant Right-click menu provides you with the following options –
- Edit
- Copy
- Paste Before
- Paste After
- Paste Style
- Reset Style
Let’s see how each option will help –
# Edit – This option will open the corresponding element’s edit settings modal popup where you can adjust the settings for that particular element. This is similar to what you do by clicking on the edit icon when you hover over the element.
# Copy – When you right-click on any element and click copy, this option will copy two things – the shortcode of that element and the Page Builder object. The copied shortcode can be used to paste outside the website or in the editor wherever required. The copied element’s page builder object will be used to perform paste functionality of right-click menu.
# Paste Before – If you want to insert the previously copied element just before the element you’ve right clicked, use this option. Your previously copied element will be auto inserted just before the current right-clicked element.
# Paste After – Similar to the above option, if you want to insert the previously copied element right after the current right-clicked element, you can use this option. This will instantly insert the previously copied element right after the current element with all its settings.
# Paste Style – This option helps you to copy styles of any element to its another instance on the page without duplicating that element and then dragging it to the desired location or changing the styles from scratch. Just copy the element you want to style on the page, right-click on the same element’s instance where you want to apply the styles and click Paste Style. This will instantly copy all the styles from your copied element such as background colors, text colors, paddings, margins, and borders etc.
# Reset Style – Sometimes, it happens that you insert an element and style it to test something, and then found that it works the way you want but you have styled it too much, so you delete that element and insert a new one. What if that element is in the middle of the column and it has some other elements before and after it? You end up adding the element at the beginning of the column or at the end and then drag it to the desired place, right? Well, forget the old school technique and right-click on the element, click Reset Style and boom! You element styles will reset instantly and you can start designing it from scratch. Also, the most important part is, it only resets the styles such as color pickers and other styling options only. If you have text entered in the text fields, it will remain as is so you actually don’t need to type them again 🙂
Let’s take a look at a small video that explains the use case of this feature –